cssnight shift#13 行く時代来る時代に行ったレポート
 昨年12/21土曜に開催された CSS Night の一年の総まとめ的イベントに参加してきたので、その感想とかをまとめます
昨年12/21土曜に開催された CSS Night の一年の総まとめ的イベントに参加してきたので、その感想とかをまとめます
(2019年中に書くとか言っておきながら、1ヶ月も経ってしまったが、程よく自分の中で消化できた文章が書けると信じる。)
(CSS Nightについてよく知らない人は CSS Nightについてを見ると良いです。cssの話するだけのイベントじゃなくて、デザイン要素多めのweb制作系の勉強会です。)
当日の様子は、Togetterを見ると雰囲気わかります。
本題
なぜこのイベント来たのか
去年も行って楽しかったから。毎年のほぼ固定セッションとしてあるwebアクセシビリティ、デザイントレンドが個人的にストライクなのでというのと、そのほかセッションに関しても思わぬ発見があって楽しいのでという理由で行きました。
総括
とくにWebアクセシビリティの良かった。全盲の辻さん((@katsutoshitsuji)https://twitter.com/katsutoshitsuji)の話を聞けたこと、実際にスクリーン・リーダーでWebを読むときにある、読みやすい/づらいことを当事者から聞けたことがすごくよかった。
あと、スペシャルセッションの「Webサイト制作とビジネスの話」よかった。
当日の資料について
イベント参加者に対して、フォローアップという形で、資料と登壇者からのコメント(話し漏れとか質問への回答)が共有されてます。
しばらくの間はイベント参加者だけの特典という形で限定公開されてます(id, passを参加者に共有されてる)。
当面は参加者のみの特典、3ヶ月後くらいをめどに一般公開という流れです。ブログやTwitterにて、ログイン情報の露出は避けてください。社内であればOKです。
ということなので、すいませんここでは資料共有できません。(一応、id, pass あったら入れるリンク https://cssnite.jp/lp/shift13/followup/)
早くみたい方は身近なshift13行った人間を探して、共有してもらうと良いと思います。 あと、当日のセッションの動画もアップされてるので、気になったセッションは見返せるみたいです。
(ちなみに前回の 2018-2019の様子はこちらのリンクです)
各セッションの内容
※ 全セッションに対して本気で内容と、感想書くと書くのも辛いし読むのも辛いので、適度に力を抜きます
基調講演 「2020年、ウェブ業界で活躍し続けるために」
登壇者: 中川 直樹さん(アンティー・ファクトリー)、 志水 哲也さん(タービン・インタラクティブ)
長年Web業界で仕事をしてきた中、また昨今の業界の変化からの、これから我々どうあるべきか的な話でした。
だいたいこんな感じ
ハイライト
- 突然始まる漫才
- 仕事で壁にぶつかったとき、どうする? → 壁あったら絵を描く(バンクシー) → 壁絵といえばアルタミラの洞窟壁画 → 壁画描くのも仕事だったはず → 今も昔もやってることは変わらないんや…(本題へ…)
- 壮大な始まり方にビビる。会場若干取り残され気味
- (本題はしっかりしてた)
- 取り巻く環境の変化の目まぐるしさ → Web制作の現場で扱うものもどんどん変わってくる
- さらに、AI等による自動化ツールの顧客への普及でWeb制作会社のあり方が変わってくるでしょう
Web制作業界に対して、昔のような「クライアント『コレ作って』、制作『作ったよ』」 みたいな関係はもう厳しいよね、でも仕事のスタンスはきっと変わらないはず!、これを意識して、取り残されないように頑張りましょう! ということかな。わかる!
話のスピード的にも怒濤の基調講演だった。
マーケティング「トレンドを総ざらい ウェブマーケティング」
登壇者: 益子 貴寛さん(まぼろし)、吉村 正裕さん(サイバーアシスト)
8つの事柄について、今年あった目立ったニュースを総ざらい。
8つの事柄は、プライバシー SNS クチコミ オウンドメディア 動画 広告 EC AI について。
オウンドメディアの話で、「各社のオウンドメディア外部化が増えてる」「 外部サービス(note, youtube, ~~ブログ)で公開することで、顧客とつながるコンテンツは、外に置く というトレンドがあった。」というのがったが、 たしかに、楽だし、リソースも少ないし、見てくれる導線作りやすい。
あとは、プライバシーの話で出た、私生活データの売買実験「PROJECT EXOGRAPH」とかは初見だった。きになる。

 (https://exograph.plasma.inc/)
(https://exograph.plasma.inc/)
自分と離れてる分野のことも、ある程度把握しときたいなあと思えるセッションだった。
アドビ「2019年Adobe最新情報+αをしっかりおさえる30分!」
登壇者: 浅野 桜さん(タガス)、黒野 明子さん(crema design)
AdobeMAX で発表された、Adobeツールの最新情報の話がメインのセッションだった。
気になったのは
- Adobe ipad アプリ
- photoshop(写真編集から機能が用意されてる)。機能拡充に期待。 * 開発中のillustolator。 パスをペンで書けるらしい。← 触りたい
- セッションのスライドを XDを使って共同編集していた。
* 実際に業務で使う上でのAi,PsとXDの、特徴の説明の中で、「XD共同編集に向いてるよ」からの今回のスライドを実はXDで作っていた事実。 ← 良さそう。今度やりたい。

共有されたスライドの一部(XDの共有リンクだった)
発表最後の方の、デザインツール戦国時代みたいな感じじゃなくて、相互のツールが連携するようになってきていることを表すスライドがすごい良だった。

adobe sensei すげえなもあったけど、早くファイルフォーマットに縛られずに、デザインファイルを好きなツールで開ける時代が来てほしいと思えるセッションだった。
スペシャル「ウェブサイトをビジネスから考えるための競合分析」
登壇者: 権 成俊さん(ゴンウェブコンサルティング)
若干基調講演と話題と似ている感じの話だが、より具体的な話でとても興味深い内容だった。
概要はWeb制作において、顧客に提供する価値は、成果物じゃなくて成果物から得られる結果であり、それを実現するためにWeb制作の段階で戦略必要だよね という話。
Web制作者が中小企業の命運を握る言っても過言ではない状況になってきており、その状況に対してWeb制作会社は依頼された制作物を作るだけ、調査されたことを調査するだけにならないようにしようぜで、 実際に権さんが AB3C分析 という手法で、分析と提案を行った事例の紹介がメインだった。
AB3C分析とは、お客さま(customer)、競合他社 (competitor)、自社の強み(company)の3Cに加えて、お客様が自社、競合に対して求めるベネフィット(Benefit)、競合と自社の間にある優位点(Advantages)まで分析して戦略立てましょうというもの。
事例は、信州の小諸産そば粉を目玉として売るそば粉屋さんの売り上げ減に対する施策で、最終的に 顧客を信州の居酒屋、競合を鍋の締めのラーメン・雑炊、そば湯として使ってもらう蕎麦以外の使用法としてもそば粉を売れるのではという提案をしていた。
また、まとめで言っていた『「分析しました、これが分析結果です」では「だから、なに?」となってしまう、クライアントが求めているのは「分析結果に基づいた、戦略提案」である』というのも、お客様が求めているものは何なのかを、考えればあたりまえのことだし、 依頼されて作っている身としては、お客様が複数種類存在して(クライアントと、クライアントのお客さんなど)それぞれが求めているものを順を追って満たさないといけんのだよなあとしみじみ思った。
成果物をつくるというよりも、ツールとしての成果物をつくってそれが実際に機能する(問い合わせ増えるとか、売上ふえるとか)につながらないと、つくっただけになっちゃって意味がないんだよな...。
あと、デジタルトランスフォーメーション(DX)という用語を初めて知った。 DepelopmentExperience ではないDX。
アクセシビリティ「辻ちゃん・ウエちゃんのAccessiブル GO! GO!「アクセシビリティ ゆく年来る年 2019」の巻」
登壇者: 植木 真さん(インフォアクシア)、辻 勝利さん(コンセント)
ただただ楽しかった。 植木さんの、飽きさせず、アクセシビリティのことを伝える熱意的なものがバシバシ伝わってきた。
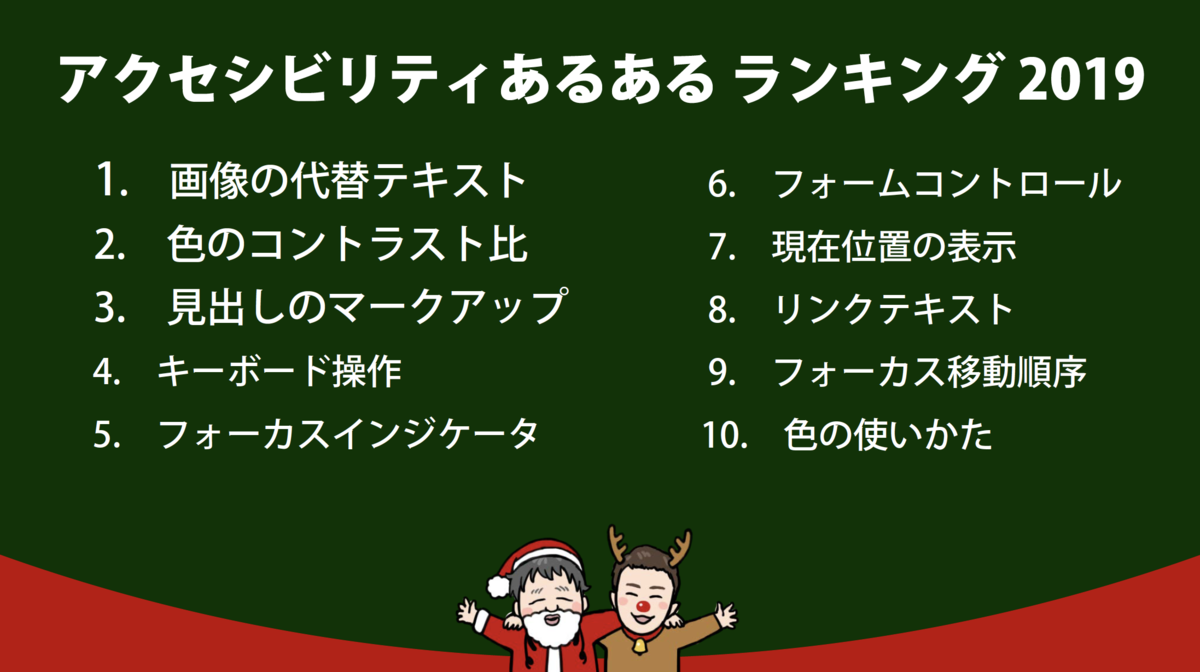
本編はWebアクセシビリティあるあるランキングということで、診断を行った36サイト内で、多く見受けられたアクセシビリティ満たせてない要件のランキングと共に、「こうすると良いね」とかをはなす感じ。
全盲の辻さんの実体験だったりを交えて聞くことで、新しい発見や身近に感じることが多かった。

ランキング内では「画像の代替テキストが適切ではない」が堂々の1位。その中でも多いと思っていた 「imgのalt属性ついてない」が全体の5%程しかないのに結構おどろきだった。みんなちゃんと付けるようになってる! 「css背景画像を用いている」が一番多いのには、なんとなく納得できたし、やったことが結構ある身としては胸が痛かった...

ほとんどの対応項目が少し気をつければ簡単にできそうなことだが、話を聞くと少し怠るだけで結構インパクトのあるの使いづらさが生まれるというのが結構響いた。 ランクイン項目の殆どが、weba11y.jp | Webアクセシビリティ確保 基本の「キ」 に書いてるよとのことだったが、結構初めて聞くこと多かった。(ちゃんと読めてない...読む)
A11y対応はすべてのWeb閲覧者に対して必要というのと、WebA11yは「対応する」ではなく「高めていくもの」というのが再認識できてよかった。
あと、2020年は 辻さん植木さんで スクリーンリーダを使ったweb閲覧のサンプル動画集てきなのをYouTubeに公開するらしい楽しいみ。
フォント「おさえておきたい文字まわりのトレンド 2019」
登壇者: 関口 浩之さん(SBテクノロジー)、鷹野 雅弘さん(スイッチ)
フォントの熱い話だった。 いつもは関口さんが暴走して、さらに熱く語り始めたりとかがあるが今回は若干控え気味だった。でも熱かった。
特に衝撃だったのは、
- 「ヴ」がなくなるはなし https://www.nhk.or.jp/politics/articles/feature/15156.html
- オリンピックピクトグラム刷新&追加の話からの 「綾瀬はるか、雑に画像切り抜きレギュレーション説」


- IKEAの行き過ぎたコーポレートフォント”SOFFA Sans”

SOFFA Sans - などなど...
ふつうにスライド見返すだけでもおもしろいわ
早くスライド一般公開してくれ...
まとめで高野さんが言っていた 「ウェブコンテンツはデザイナーのこだわりから自由になった」というのがよかった。
端末やブラウザの設定で、フォントや文字サイズ、色まで自由に変えれるようになったことで、利用者が気分や好みでそれらを変えれるようになったという話。 自覚はしていたけど、実際にそういうコンテンツの使われ方がすることに対して、しっかり考えていなかったので、デザイナどうすんだ?という期待みたいなのをかんじた。 個人的には、どんな見方をされても、「ちゃんと見える・使える」を目指しつつ、ブランド的に「こう見えてほしいんや」をデフォルトの表示として作っていくのかなと思う。
動画「字幕がつなぐ、ウェブと動画のこれからの関係」
登壇者: 後藤 賢司さん(よつばデザイン)、たにぐち まこと さん(ともすた)
本題は、動画をより効果的にするために 動画に付ける 字幕の大事さ を伝える話でした。
かといって、映像の中に字幕を入れてしまうと、ものによっては意図していた動画のイメージを壊してしまう場合もあります。 なので場合によって使い分けましょうね、というのと...
CC(Closed Caption) とうやつがあるので、つけれる場合はできる限りつけましょうという話でした。
動画メディア配信するときに、字幕入れよう & 字幕入れるときの最低限守ろうがある
あと、CCつけるときにも 1行の文字数が多すぎる 行が多すぎる 切り替わりが早すぎる みたいなことがないように気をつけなきゃなのは確かに忘れそう、気をつけよう。
あと、字幕の話が始まる前の
動画コンテンツどういうときに使ったらいいの?どんなふうに使ったらいいの? → 理屈よりも、脳で一瞬で理解、直感的に理解してもらいたいときに! みたいな話、すごいよかった。
動画コンテンツ活用するタイミング(作り始める前)には、このセッションの内容とても役に立ちそうな感じがした。そのときに参考にします。
Webデザイントレンド
登壇者: 原 一浩さん(カンソクインダストリーズ)、矢野 りん さん(バイドゥ)
cssnite shiftのおなじみセッションで、その年のデザイントレンド総ざらいするというもの。 今回は、以下の4つのカテゴリについて、それぞれベスト7を作成してふりかえっていました。 - 海外Webデザイン編 ( 3000 サイトより ) - 世界の大学編 ( 1800 サイトより ) - 日本の上場企業編 ( 3400 サイトより ) - 日本の自治体編 ( 1700 サイトより )
ちなみに”トレンドとは最先端ではない 時代に最適化されつつある現象である” というトレンドの定義で、 好きなwebデザイン、良いwebデザインのランキングではない。
個人的に、スライドの見方のところに書いてある、ランクインした各サイトにつけられるキャッチコピーの的確な感じや、独特な言い回しがすごいツボだった。
↓ 下の画像の左肩の文字

あと、発表内の個人的見解がとても良かった。ので、このセッションはぜひ動画で見たがいい。
あとは、発表スライド用いて数人でデザイン分析みたいなのやっても楽しそう、ためになりそうやなと思った。
まとめ
40minくらいのセッションが8本、楽しいのは楽しかったが、終わったあと感じたのは「疲れた」だった。情報量が多くて話聞いてるだけなの、後半息切れするくらいハードなイベントでした。次行くときは体力をもっとつけて望むか
あと、会場に同時ライブ字幕システムみたいなのを入れてたけど、休憩中のBGMを必死に翻訳姿がよかった
同時字幕システムがBGMも字幕に起こしてくれようとしている
— さかもとこうへい (@12kohe3i) December 21, 2019
多分こう
うーん→ シンセの低い音
です→ ドラムの音
提訴→ ていそ?#cssnite pic.twitter.com/JnGAYMZBN2
